Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide - Hallo sahabat Sijunjung Xcoder, Pada Artikel yang anda baca kali ini dengan judul Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Desain Aplikasi Via Aide, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
link : Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
Hallo semua, diartikel kali ini kita akan membahas tentang membuat aplikasi browser android sederhana dengan AIDE.AIDE merupakan aplikasi android yang berfungsi sebagai: pembuat aplikasi android, pembelajaran membuat aplikasi android, pembuat game android sederhana, memberikan pembelajaran tentang beberapa bahasa program, dan lain sebagainya.Untuk mendapatkan aplikasinya anda dapat mengunduhnya di Google Play Strore (berbayar) atau cari digoogle dengan kata kunci "download aplikasi Aide mod full version".
Aplikasi browser merupakan aplikasi yang sangat penting didalam suatu gadget baik itu android, windows, dan lainnya.Sekarang sudah banyak aplikasi browser yang dapat dikatakan bagus spesifikasinya yaitu Chrome, Mozila, Opera, Ucbrowser, dan lainnya.Aplikasi browser tersebut bisa dikatakan telah memiliki spesifikasi dan aksebilitas yang baik dan juga termasuk aplikasi browser terpopuler.Oke, cukup sekian saja tentang aplikasi browser yang telah mendunia.Nah, bagaimana jika kita membuat aplikasi browser android sendiri, meskipun tampilannya dan spesifikasinya tidak ada apa-apanya dibandingkan dengan aplikasi browser terpopuler tersebut, tapi kita mungkin akan merasakan kepuasan karena telah membuat sebuah aplikasi browser android.
Oke, langsung saja.
Jadi ini adalah script lengkap dari file yang diedit diatas.
Anda sekarang membaca artikel Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide dengan alamat link https://sijunjung-xcoder.blogspot.com/2017/06/cara-membuat-aplikasi-browser-android.html
Judul : Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
link : Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
Aplikasi browser merupakan aplikasi yang sangat penting didalam suatu gadget baik itu android, windows, dan lainnya.Sekarang sudah banyak aplikasi browser yang dapat dikatakan bagus spesifikasinya yaitu Chrome, Mozila, Opera, Ucbrowser, dan lainnya.Aplikasi browser tersebut bisa dikatakan telah memiliki spesifikasi dan aksebilitas yang baik dan juga termasuk aplikasi browser terpopuler.Oke, cukup sekian saja tentang aplikasi browser yang telah mendunia.Nah, bagaimana jika kita membuat aplikasi browser android sendiri, meskipun tampilannya dan spesifikasinya tidak ada apa-apanya dibandingkan dengan aplikasi browser terpopuler tersebut, tapi kita mungkin akan merasakan kepuasan karena telah membuat sebuah aplikasi browser android.
Oke, langsung saja.
Syaratnya:
- Memiliki kemauan.
Alat dan bahan:
- Aplikasi AIDE.
Langkah-langkah:
- Buka aplikasi AIDE, kemudian pilih " For Expert" (dibagian bawah).Kemudian dibagian create new project, pilih "New Android App".
- Kemudian isikan terserah dibagian Name (sebagai nama aplikasi anda), dibagian package(sebagai package dari aplikasi anda nanti.Saya kasih contohnya: "cym.app.browser" ini bisa anda ubah sesuka anda).Setelah itu anda klik tombol "create".
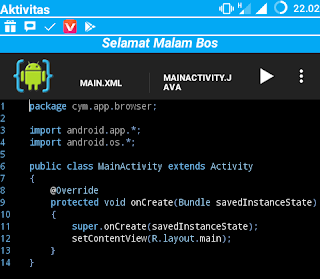
- Kemudian buka MainActivity.java, nanti isinya pasti seperti ini :
- Selanjutnya anda tambahkan ini:import android.webkit.*;Ditambahkan kebagian import.
import android.widget.*;
import android.view.*; - Kemudian anda tambahkan "public WebView webku" dibawah "public class MainActivity extend Activity".Jadi hasilnya akan seperti ini:package cym.app.browser;
import android.app.*;
import android.os.*;
import android.webkit.*;
import android.widget.*;
import android.view.*;
public class MainActivity extends Activity
{
public WebView webku;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
} - Setelah itu, anda tambahkan script dibawah ini kebawah "setContentView(R.layout.main);".webku = (WebView) findViewById(R.id.webku);Jadi hasilnya akan seperti ini:
webku.setWebViewClient(new WebViewClient());
WebSettings setc= webku.getSettings();
setc.setJavaScriptEnabled(true);
webku.loadUrl("https://aaktivitas.blogspot.com");package cym.app.browser;Link ini : https://aaktivitas.blogspot.com , dapat anda ganti dengan url / link lain sesuka anda.
import android.app.*;
import android.os.*;
import android.webkit.*;
import android.widget.*;
import android.view.*;
public class MainActivity extends Activity
{
public WebView webku;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webku = (WebView) findViewById(R.id.webku);
webku.setWebViewClient(new WebViewClient());
WebSettings setc= webku.getSettings();
setc.setJavaScriptEnabled(true);
webku.loadUrl("https://aaktivitas.blogspot.com");
}
} - Setelah itu, buka main.xml dan ganti script "TextView" dengan script ini:<WebViewSehingga script file main.xml adalah sebagai berikut:
android:id="@+id/webku"
android:layout_width="match_parent"
android:layout_height="match_parent" /><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<WebView
android:id="@+id/webku"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout> - Kemudian kita akan memberikan akses internet kepada aplikasi tersebut, agar dapat menjelajahi internet.Caranya adalah sebagai berikut: Buka AndroidManifest.xml, kemudian tambahkan script ini dibawah script manifest.<uses-permissionMaka hasilnya adalah sebagai berikut:
android:name="android.permission.INTERNET"/><?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cym.app.browser" >
<uses-permission
android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> - Kemudian klik tombol yang bergambar "resume" dibagian atas sebelah kanan.Tunggu sebentar, setelah itu pasang dan buka aplikasinya.
- MainActivity.javapackage cym.app.browser;
import android.app.*;
import android.os.*;
import android.webkit.*;
import android.widget.*;
import android.view.*;
public class MainActivity extends Activity
{
public WebView webku;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webku = (WebView) findViewById(R.id.webku);
webku.setWebViewClient(new WebViewClient());
WebSettings setc= webku.getSettings();
setc.setJavaScriptEnabled(true);
webku.loadUrl("http://aaktivitas.blogspot.com");
}
} - main.xml<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<WebView
android:id="@+id/webku"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout> - AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cym.app.browser" >
<uses-permission
android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Terima Kasih telah membaca artikel ini, baca juga artikel lainnya dari blog ini ya.
Demikianlah Artikel Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide
Sekianlah artikel Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Aplikasi Browser Android Sederhana Melalui Aide dengan alamat link https://sijunjung-xcoder.blogspot.com/2017/06/cara-membuat-aplikasi-browser-android.html