3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan - Hallo sahabat
Sijunjung Xcoder, Pada Artikel yang anda baca kali ini dengan judul 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Programming,
Artikel Tips n Trik, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul :
3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakanlink :
3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan
Baca juga
3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan
Membuat website yang menarik itu mudah lhoo.. Betul ? Para desainer web tentu sekarang sudah mudah untuk membuat tampilan web yang menarik karena sudah banyak sekali inspirasi di internet dan contoh-contoh di internet.
Tapi, Yang menarik, belum tentu mudah digunakan...
Ya memang tampilan yang menarik itu belum tentu mudah digunakan. Contoh kecil yaitu, dimana saat kita membuat tampilan yang menarik, tapi loadingnya bukan main lamanya. Itu sama sekali tidak
mudah digunakan, apalagi ditambah banyaknya iklan bertebaran di website tersebut.
Kali ini, komputer67 akan memberikan tips bagaimana cara untuk membuat desain web yang
menarik dan
mudah digunakan.1. Buat desain yang menarik dulu
Sebelum membuat website yang mudah digunakan, pikirkan dahulu bagaimana cara membuat desain yang menarik. Cara yang paling tepat untuk membuat desain web yang menarik adalah sebagai berikut :
a. Gunakan typography
 |
| Desain typography |
Dengan menggunakan tipografi maka tampilan website Anda akan jauh lebih menarik. Tipografi ini bisa Anda buat dengan menggunakan font-font yang mengandung tipografi. Anda bisa download font tersebut di situs ini
http://freetypography.com/Di situs tersebut, Anda bisa mendownload berbagai macam font typografi yang bagus.
b. Kualitas gambar yang baik
 |
| Kualitas gambar yang tinggi |
Kualitas gambar yang tinggi maka akan membuat orang menikmati suasana dalam website tersebut. Berbeda dengan gambar yang Anda berikan ternyata buram, maka pengguna akan menjadi sedikit jijik melihat gambar Anda. Namun ini memang benar, kualitas memang menentukan pikiran pertama user terhadap website kita.
c. Gunakan desain gambar yang menarik
 |
| Desain yang menarik |
Selain kualitas gambar, desain gambar ini adalah hal yang sangat penting karena desain gambar yang tidak menarik tentu akan membuat pikiran pengguna bahwa websitenya pun juga website murahan. Apabila Anda memiliki sebuah produk yang biasa-biasa saja, namun Anda mampu menampilkan dalam desain yang indah, gambar berkualitas tinggi, dan menarik, maka kemungkinan besar produk Anda akan terlihat berkualitas tinggi dimata pengguna website !
d. Gunakan warna yang tepat dengan apa tema website Anda
 |
| Warna yang tepat |
Terkadang kita sering salah memilih warna apa yang tepat dalam website kita. Contoh, logonya warnanya merah tapi kita memilih warna latar belakang biru, maka akan terlihat aneh. Sehingga jangan sampai salah memilih warna karena akan terkesan aneh dimata pengunjung.
e. Font yang jelas pada konten
 |
| Contoh font yang jelas |
Font yang jelas pada konten akan membuat pengguna website dapat membaca konten dengan jelas juga. Sehingga apa yang ingin disampaikan melalui website tersebut, pengguna dapat mengerti. Apabila font yang digunakan pada konten menggunakan font yang terlalu miring atau sulit dibaca, maka pengunjung web pun juga akan malas saat membaca website Anda. Maka dari itu gunakanlah font yang baik dan jelas.
f. Untuk memudahkan mendesain, gunakanlah photoshop atau coreldraw
 |
| Photoshop |
Agar Anda lebih mudah dalam mendesain website Anda, gunakanlah photoshop atau coreldraw agar Anda bisa mendesain dengan jelas. Apabila, Anda mendesain dengan menggunakan HTML & CSS saja maka Anda akan kesulitan untuk menemukan desain yang tepat. Sehingga saran saya, sebaiknya Anda desian dulu menggunakan photoshop/corel draw sehingga diperoleh desain website yang pas dan menarik, barulah mengubah desain tersebut menggunakan HTML, CSS, & javascript.
2. Saatnya, Buat tampilan website Anda mudah digunakan !
 |
| Website yang mudah digunakan |
Setelah Anda membuat desain yang menarik, saatnya untuk membuat tampilan website Anda mudah digunakan. Apabila desain menarik, tapi sulit untuk digunakan/dimengerti oleh user, maka sama saja user akan malas mengunjungi website Anda. Langkah untuk membuat tampilan website Anda mudah digunakan adalah dengan cara berikut :
a. Pastikan terdapat navigasi yang jelas
 |
| Navigasi yang jelas |
Nah ini adalah hal yang paling penting. Sebagai pengguna, apabila mereka ingin menuju ke halaman tertentu dan tidak menemukan navigasi secara jelas, maka kemungkinan besar mereka akan
meninggalkan website yang telah dilihatnya. Karena itu, usahakanlah
berikan navigasi yang jelas dan memiliki
warna yang berbeda dengan yang lainnya sehingga user tak perlu berpikir terlalu lama untuk mencari navigasi.
b. Jangan lupa gunakan breadcumb !
Tau breadcumb ? Apabila Anda tidak tau, bisa liat gambar berikut
 |
| Contoh breadcumb |
Nah, Anda bisa lihat seperti itulah breadcumb. Tapi kebanyakan para desainer web mengabaikan hal ini, karena mereka berpikir breadcumb ini menjelek2an desain. Padahal apabila kita bisa menatanya dengan benar, maka breadcumb ini akan terlihat cantik dan justru membuat
user selalu berpikir aman. Apa maksudnya 'berpikir aman?' Ya maksudnya adalah user akan berpikir '
ooo, saya sudah sampai sini.. kalo misal saya salah ketik tinggal klik aja di breadcumbnya, saya tidak akan meninggalkan website ini'. Tentu Anda juga pernah berpikir demikian. Maka dari itu breadcumb sangatlah penting dan jangan diabaikan !
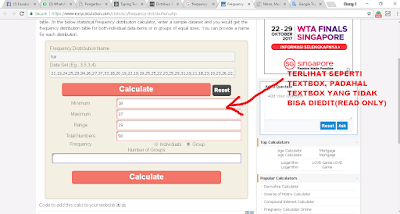
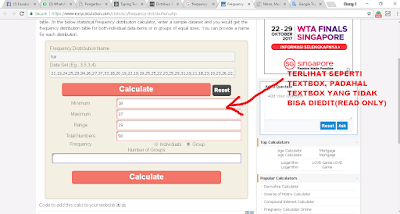
c. Gunakan kontrol yang jelas
 |
| contoh kontrol yang tidak jelas |
Kontrol yang tidak jelas, sering kali membuat kita bingung memahami isi website tersebut. Apalagi tidak dengan kata-kata melainkan hanya menggunakan simbol-simbol. Contoh, kita sebagai web desainer ingin menambahkan textbox pada website kita, tapi textbox tersebut kosong, tidak berisi placeholdernya, maka tentunya akan membuat user kebingungan dan berpikir "
ini textbox atau bukan ? atau cuman kotak biasa ?". Nah hal semacam ini sebenarnya juga sering terjadi pada website-website yang cukup besar.
Contohnya, bisa Anda lihat di screenshot atas. Pada web tersebut, terlihat bahwa ada textbox yang sebenarnya tidak bisa diisi atau sering disebut
readonly namun ditampilkan seperti textbox yang bisa diisi. Nah, hal ini sangat membuat orang kebingungan. Walaupun
sepele, namun ini sangat penting bagi kepuasan pengguna terhadap website. Karena hal tersebut hanya terekam diotak pengguna.
d. Apabila Anda membuat tombol, gunakan desain tombol yang apabila dilihat sudah pasti bisa diklik !
 |
| Contoh tombol yang jelas bisa di klik dan tombol yang tidak jelas |
Ini adalah hal yang paling-paling sering terjadi. Bahkan beberapa waktu yang lalu saya lihat di facebook pun juga memiliki desain tombol yang menurut saya kurang baik. Namanya tombol pasti bisa diklik, tapi apabila Anda mendesain tombol tapi tidak keliatan bisa diklik, itu adalah salah besar ! Mungkin bagi para desainer web itu keren dan menarik. Namun bagi pengguna, tombol yang tidak dikeliatan bisa diklik maka akan membuat user berpikir "
Ini tombol atau bukan ya ?".
e. Font yang jelas
 |
| Contoh font yang tidak jelas ! |
Mungkin hal ini jarang terjadi, tapi mungkin masih ada yang membuat desain dengan font yang tidak terlalu jelas atau dengan font yang aneh2 sehingga sulit dibaca. Jadi gunakanlah font yang mudah dibaca dan enak dilihat sehingga pengguna nyaman dalam meneksplorasi website tersebut.
f. Iklan yang tidak mengganggu tapi menarik
 |
| IKLAN YANG MENGGANGGU |
Iklan memang salah satu hal yang penting bagi pemilik website. Kalo ada orang menyarankan untuk menghilangkan iklan, maka pemilik website dapet uang dari mana ? hahaha. Sama seperti website saya komputer67,blogspot.com ini, saya memang pasang iklan untuk mencari uang ! Tapi bukan berarti saya memasang iklan dengan sembarang tempat yang sangat menganggu. Jadi, apabila Anda ingin memasnag iklan, pasanglah iklan di tempat yang tepat dan tidak mengganggu pemandangan pengunjung website Anda.
3. Evaluasi terus menerus
 |
| Apa yang kita lihat belum tentu sama dengan orang yang melihat |
Menurut saya satu kunci yang membuat user nyaman dalam website Anda adalah :
Jangan membuat user berpikir !Ini saya ambil dari sebuah buku yang menarik yang membahas mengenai cara mendesain antarmuka yang baik dan benar yang berjudul "
Don't make me think". Tapi apa yang dikatakan itu memang benar, apabila kita membuat website yang membuat user untuk berpikir maka itu akan menjadi
pengalaman yang buruk bagi user. Contoh kita sebagai user sedang membuka website berita A, kita ingin mencari berita tentang "xyz", lalu yang harus kita lakukan adalah mencari di pencarian "xyz". Namun ternyata tombol pencarian tersebut tidak jelas bahkan textboxnya tidak keliatan. Nah tentu kita akan berpikir sepersekian detik. Pemikiran itu akan menempel di benak kita bahwa pencarian di website ini memang sedikit susah dicari. Walaupun kedepan kita sudah tau tempat pencariannya, namun ada hal buruk yang kita alami di dalam website tersebut. Itu saja baru masalah tombol pencarian. Belum masalah tampilan, menu, dll.
Maka dari itu tetap evaluasi tampilan yang Anda berikan kepada user sehingga, dengan tampilan tersebut tidak membuat user kebingungan dalam mengeksplorasi website Anda.
Demikianlah Artikel 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan
Sekianlah artikel 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan dengan alamat link https://sijunjung-xcoder.blogspot.com/2017/10/3-langkah-membuat-website-yang-menarik.html