7 Kesalahan Fatal Desain Website ! - Hallo sahabat
Sijunjung Xcoder, Pada Artikel yang anda baca kali ini dengan judul 7 Kesalahan Fatal Desain Website !, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Programming,
Artikel Tips n Trik, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul :
7 Kesalahan Fatal Desain Website !link :
7 Kesalahan Fatal Desain Website !
Baca juga
7 Kesalahan Fatal Desain Website !
 |
| 7 Kesalahan Fatal Desain Website ! |
Dalam pembuatan website memang kita bisa memilih desain yang menarik pengunjung. Namun sebenarnya tanpa kita sadari, kita sering kali salah dalam menentukan desain website. Desain web yang kita anggap menarik, cantik, responsiv, namun belum tentu yang dilihat oleh user sama dengan yang dilihat oleh desainer web.
Disini saya akan membahas desain web apa saja yang merupakan kesalahan fatal dimana akan membuat user kebingungan saat melihat desain web ini. Yuk langsung aja :
1. Menghilangkan tombol kembali
 |
| Tombol kembali sangatlah penting ! |
Bagi para desainer web mungkin berpikir bahwa tombol kembali bisa menjadi tombol yang menjelek-jelekan tampilan website, sehingga tak banyak dari desainer web yang menghapus tombol kembali ini. Namun, sebenarnya tombol kembali sangatlah penting bagi pengguna website. Mengapa ? Karena apabila pengguna ingin kembali ke halaman sebelumnya, maka mereka jelas akan kebingungan mencari tombol, maka yang dilakukan adalah menggunakan tombol yang sudah disediakan di browser mereka masing-masing.
Bagaimanapun juga tombol kembali ini memang harus ada. Karena saat pengguna melakukan langkah yang salah (misal salah mengisi form), maka dengan mudah pengguna akan mengklik tombol kembali ini sehingga pengguna tidak kebingungan. Walaupun di browser memang sudah ada tombol kembali, namun dari sepersekian detik pengguna akan berpikir untuk mencari tombol tersebut di website kita. Dimana sepersekian detik itu sangat mempengaruhi 'user experience'
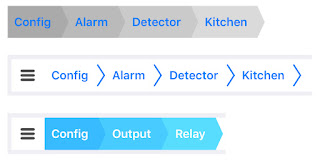
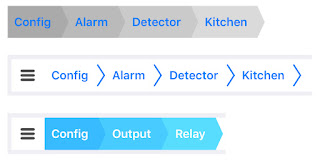
2. Tidak menggunakan breadcumb
 |
| Breadcumb sangat penting bagi user ! |
Apabila desainer web tidak menggunakan breadcumb, maka hal ini akan lebih fatal lagi dibanding yang nomor 1. Mengapa disebut fatal ? Karena jelas pengguna website akan kebingungan arah mereka. Mereka akan berpikir "duh saya sampai mana ya ini ? Bagaimana carnaya saya kembali ?", mereka seolah-olah menjadi terperangkap dalam halaman website tertentu.
Hal ini tentu tidak baik untuk pengguna, karena pengguna menjadi tidak nyaman dalam website tersebut. Nah, perlu Anda ketahui, ketidaknyamanan seperti ini akan membuat pengguna menjadi kapok untuk masuk ke website tersebut. Apabila website tersebut membawa user experience yang buruk, maka akan sulit untuk menjadikan website Anda menjadi website yang menghasilkan uang !
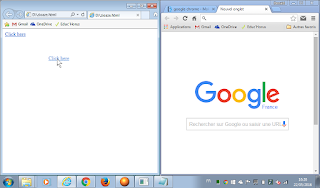
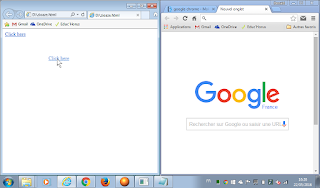
3. Link yang menggunakan open new windows
 |
| Open new windows adalah hal yang sangat mengganggu ! |
Apabila Anda seorang pengguna internet, sudah dipastikan Anda membenci hal yang satu ini. Karena pasti dalam pikiran Anda, apabila saat kita membuka website dan ngeklik salah satu link dan ternyata link tersebut harus dibuka di new windos, maka pikiran kita "ini pasti iklan !". Betul ?
Nah maka dari itu, apabila Anda seorang desainer web, sebaiknya hindari hal berikut, karena 80% pengunjung pasti berpikir bahwa "ini adalah iklan". Jadi hal yang paling tepat dilakukan adalah bukan dengan cara "open new windows", tapi "open new tab" karena open new tab itu jauh lebih baik dan tidak terlalu menimbulkan pikiran-pikiran yang buruk.
4. Tidak segera menghapus link yang mati
 |
| Link yang mati |
Nah ini adalah hal yang paling membuat orang jengkel karena apabila pengguna membuka link website yang error, kemungkinan besar orang tersebut akan mengclose semua tabnya yang mengandung website kita.
Contoh, apabila orang sedang ingin mendownload film di website A. Tapi saat mendownload episode 1, ternyata linknya tidak bisa dibuka, nah tentu orang tersebut akan menutup langsung semua tab pada browsernya yang ada website A nya.
5. Desain yang menarik, tapi loading LELET
 |
| Loading website yang sangat lama |
Taukah Anda loading yang lambat akan membuat pengunjung bosan ? Walaupun deainnya menarik tapi loading lambat, itu tetap saja akan membuat pengunjung bosan. Apalagi loading sampai lebih dari 10 detik.
Contoh, kita sedang mencari berita terbaru, tapi saat membuka situs A loadingnya lambat sekali yaitu dipenuhi dengan efek2 responsiv yang bukan hanya harus mendownload data tapi juga membuat browser kita bakal ngelag. Betul ? Apalagi ditambah banyaknya iklan yang bertebaran.. ! Udah pasti pengunjung kesal.
6. Navigasi yang tersembunyi
 |
| Contoh navigasi yang tidak terlihat |
Para desainer web haruslah tau bagaimana cara mendesain web sehingga membuat pengguna website TIDAK BERPIKIR terlalu lama. Salah satunya apabila navigasi yang tersembunyi. Apabila navigasi tersebunyi dalam website, tentu akan membuat pengunjung semakin bingung apabila ingin pergi ke halaman tertentu.
Contoh, kita sedang belajar programming, eh tiba-tiba kita ingin belajar tentang game dalam situs yang sama. Tapi kita tidak menemukan navigasi tentang "game", akhirnya kita berpikir kesana kemari, mencari sana sini, ngescroll sana sini, dan ternyata baru ketemu navigasinya setelah 20 detik. Nah taukah Anda bahwa setelah 20 detik itu, pengunjung sebenarnya sudah cukup kesal ! Maka dari itu gunakan navigasi yang jelas !
7. Tidak konsisten dalam membuat desain
 |
| Contoh desain web yang kurang konsisten |
Nah ini adalah hal yang paling sering terjadi dalam pembuatan desian website. Bahkan saya sering menemukan ketidakkonsistenan ini dalam berbagai website yang sudah cukup besar. Padahal hal ini sangat penting.
Contohnya seperti ini, ada sebuah website A yang memiliki berbagai artikel dengan banyak kategori. Namun di setiap kategori itu memiliki desain warna yang berbeda-beda. Kategori X berlatar belakang merah, kategori Y berlatar belakang biru. Bahkan navigasinya juga berbeda-beda. Nah tentu hal ini membuat user berpikir "sebenarnya aku ini ada dimana, apakah aku masih ada di website yang sama ?". Tanpa kita sadari, kita sering kali membuat desain web yang demikian. Padahal hal tersebut tidak benar, sehingga buatlah desain yang KONSISTEN !
Lalu, bagaimana cara membuat website yang menarik dan mudah digunakan ??
 |
| 3 Langkah Membuat Website Yang Menarik Dan Mudah Digunakan |
Yuk, baca
Semoga bermanfaat.. Jangan lupa share ya.. :)
Demikianlah Artikel 7 Kesalahan Fatal Desain Website !
Sekianlah artikel 7 Kesalahan Fatal Desain Website ! kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel 7 Kesalahan Fatal Desain Website ! dengan alamat link https://sijunjung-xcoder.blogspot.com/2017/10/7-kesalahan-fatal-desain-website.html